Ein intuitives digitales Daheim für die Stadt Luzern – Eine Website, die relevante Fragen gezielt beantwortet, Komplexität reduziert und den Weg zu E-Government ebnet. Der Online-Informationsschalter für Luzernerinnen und Luzerner und jene, die es werden möchten.
- Leistungen Digital
- Projektdauer
- 2008 >
- Website
- www.stadtluzern.ch


2008 beauftragte uns die Kommunikationsabteilung der Stadt Luzern, ihr Stadtportal neu zu gestalten. 2016 wurde ein weiterer Pitch für den Relaunch der Website ausgeschrieben, den wir gewannen. Unser Auftrag: das Redesign der Website umzusetzen, den Prototypen für das Front-End zu programmieren, die Bildsprache zu definieren und den Newsletter neu zu gestalten.

Das visuelle Erlebnis
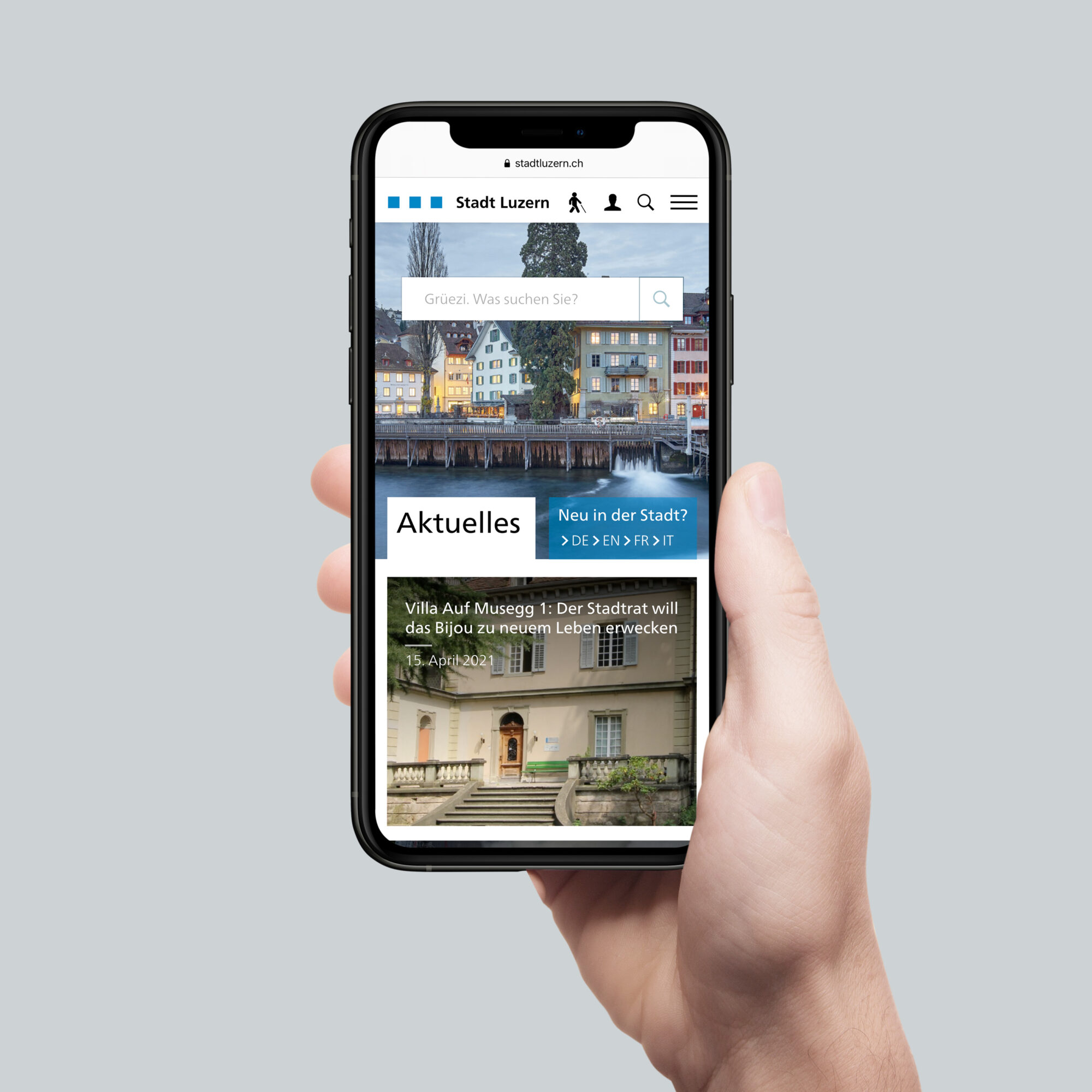
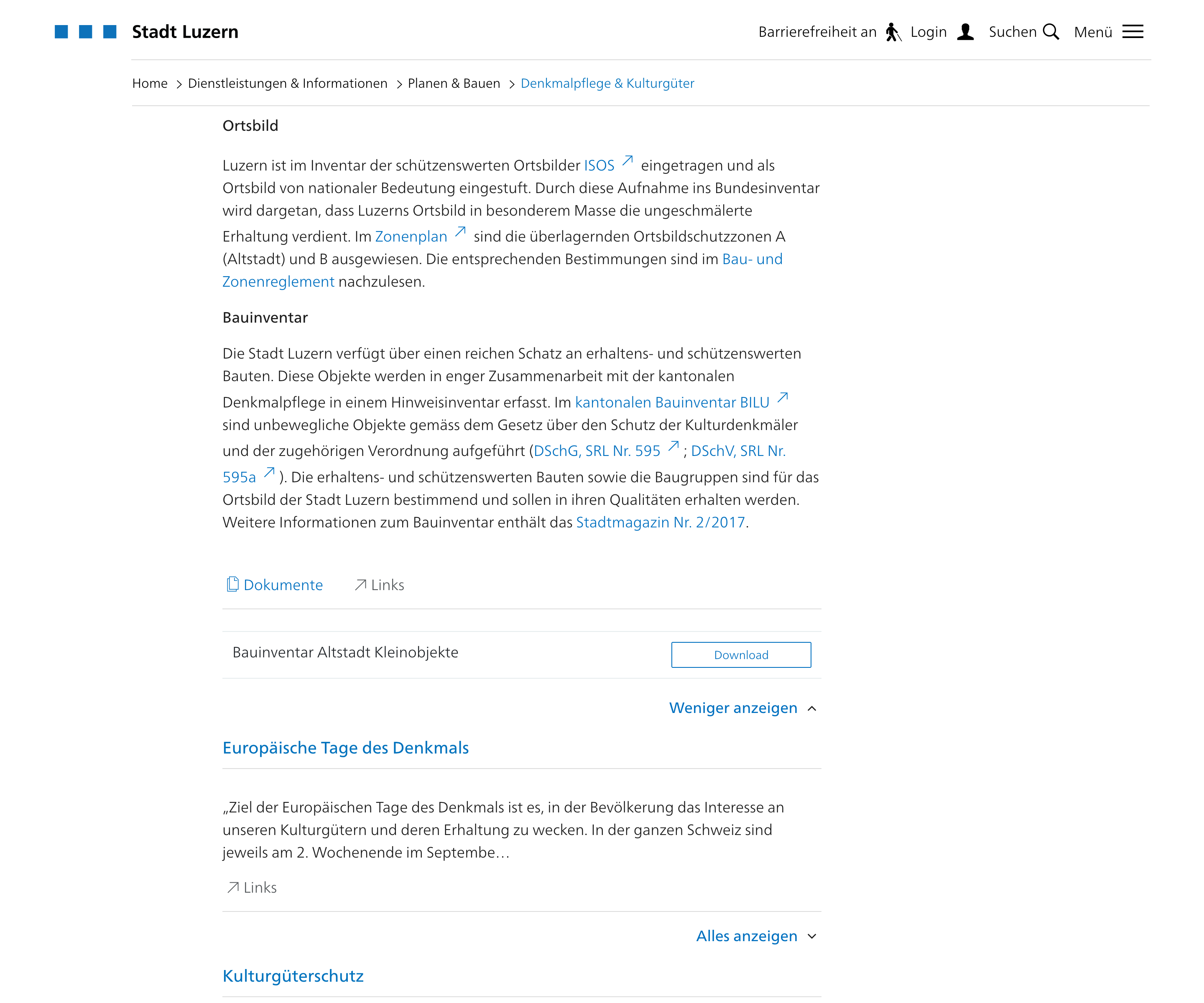
Ein wichtiger Aspekt des Redesigns ist eine auf Relevanz bezogene Aufbereitung der Inhalte. Wir intensivierten das Nutzererlebnis mithilfe einer klaren Seitenstruktur und einem Layout im Responsive Design. Die Inhalte rückten durch das reduzierte Design in den Vordergrund und korrelieren ausserdem mit zeitgemässen barrierefreien Standards. Grosse Typografie, schlüssiger Bildeinsatz, viel Weissraum unterstützen das funktionale Layout mit klaren Regeln, die der User schnell nachvollziehen lernt. Die Kernwerte der Marke «Stadt Luzern» werden selbstverständlich beibehalten.



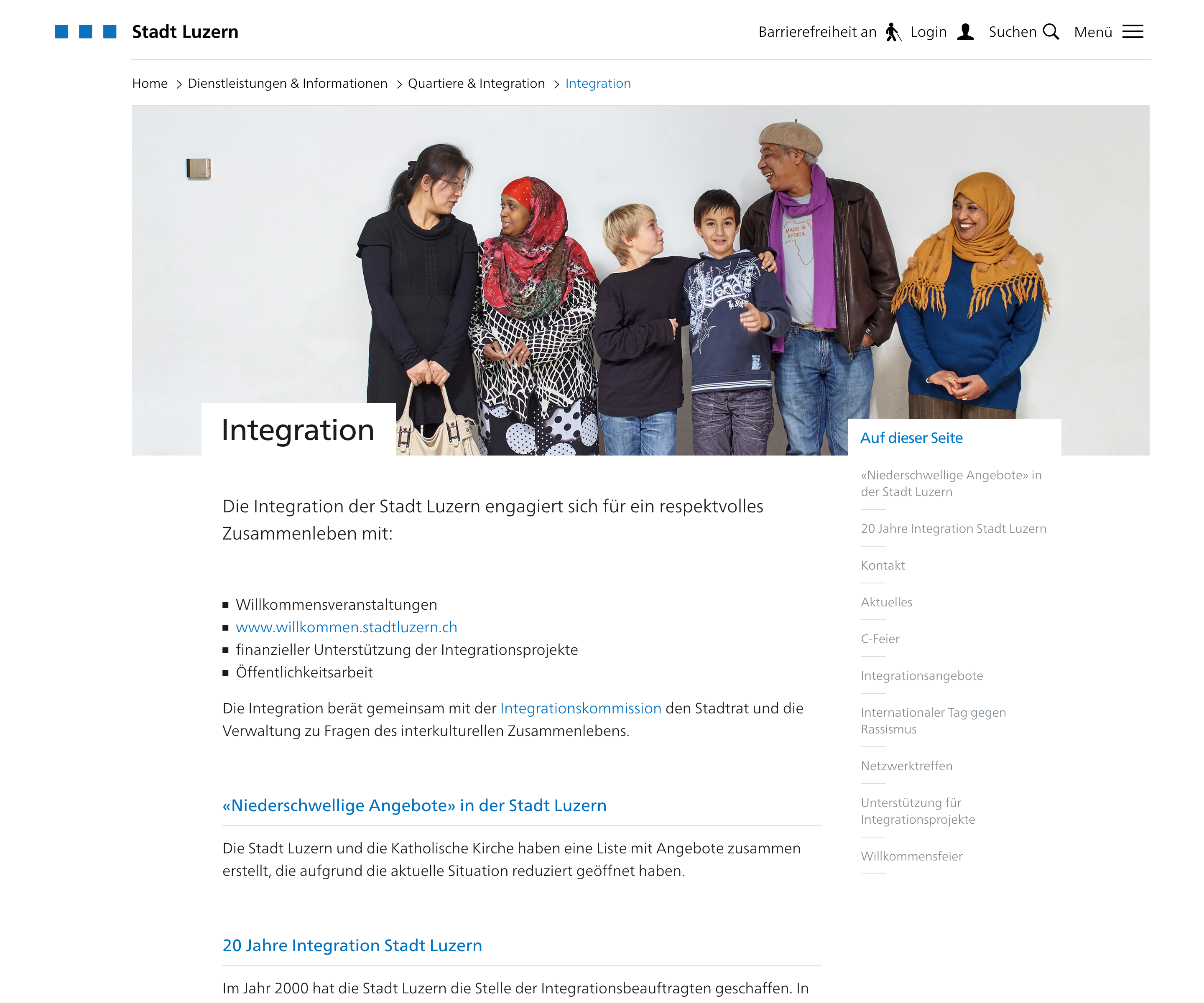
Szenen aus Luzern
Die Bilder der Website sollen Menschen ansprechen, die in Luzern leben oder leben möchten. Deshalb stellen sie vertraute Szenen dar, die dem Luzerner Alltag entnommen sind. Eine authentische Stimmung, die der Luzerner Fotograf Heinz Dahinden auf den Moment genau festzuhalten weiss.




Des Users neue Wege*
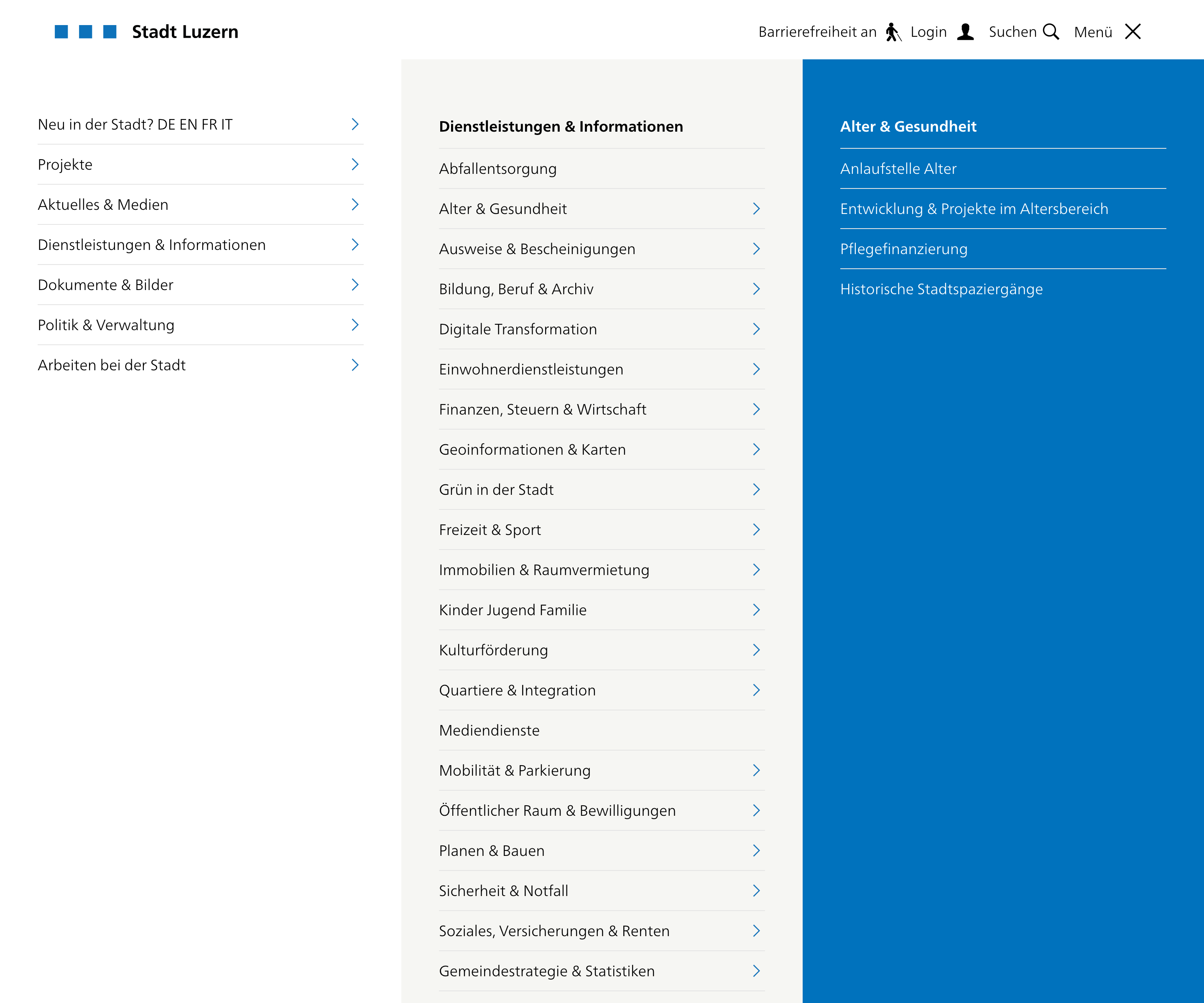
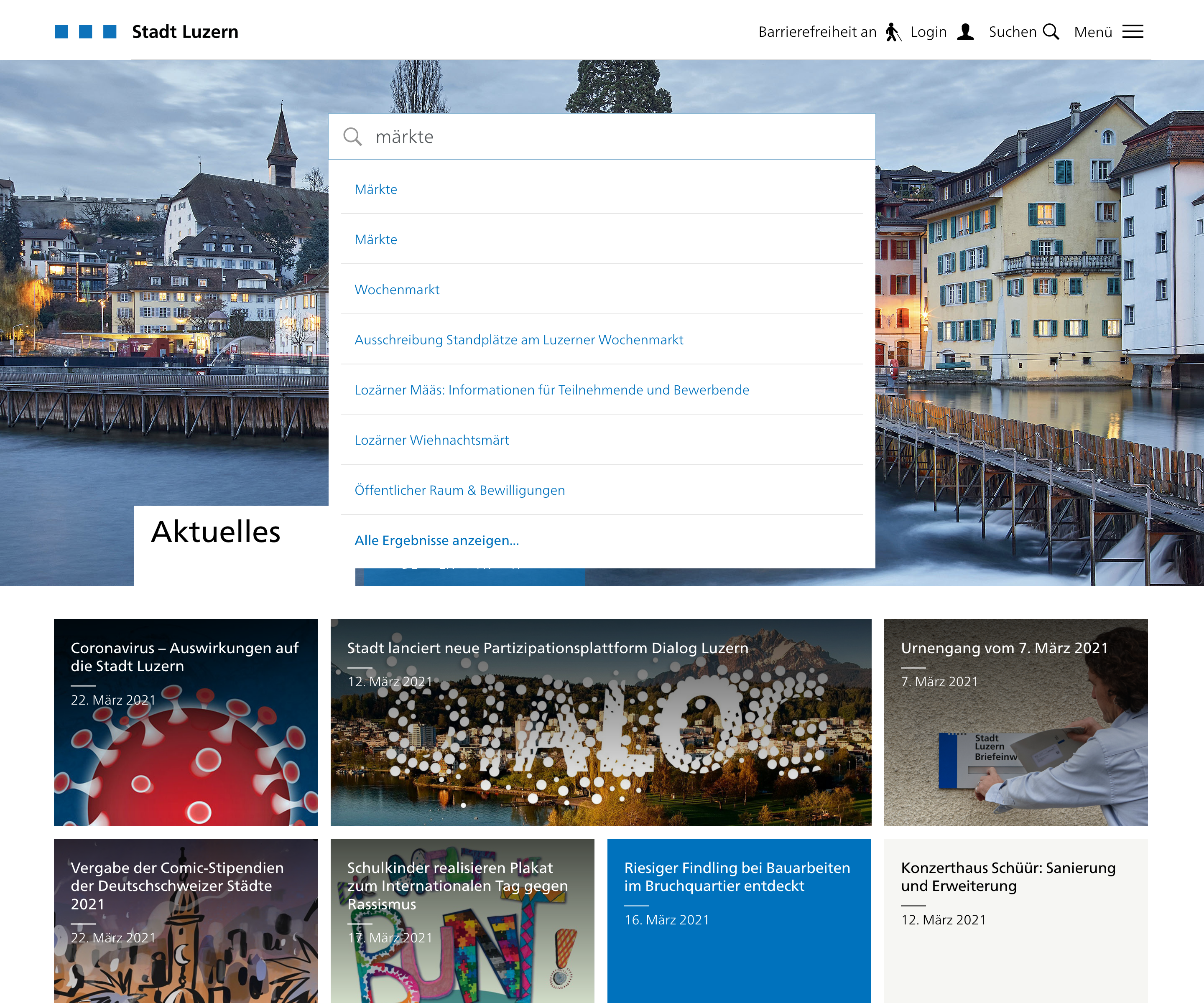
Die klassische, lineare Webseiten-Navigation erweiterten wir durch globale Navigationsfunktionen, die auf das zeitgemässe und vielfältige Surfverhalten der User reagieren. Jeder Punkt auf der Webseite ist ein Ausgangspunkt, der Standort jederzeit klar, unabhängig vom Device. Den direktesten Weg bildet die starke interne Suchfunktion: User stellen Fragen und die Webseite antwortet mit der relevanten Information.
* Als Ausgangslage lag uns eine Wireframe-Studie der Webagentur mesch vor.


Programmierung des Prototyps
Wir codeten den Prototypen zum Front-End der Website. Der Prototyp bildet die Basis des Entwicklungsprozesses, in welchem getestet und gefeedbackt wird. Am Ende der Anpassungszyklen liefert der ausgearbeitete Prototyp die Ausgangslage für das Front-End der finalen Website. Diesen Code übernahmen schliesslich die Entwickler von i-web und implementierten ihn ihrem Content Management System.
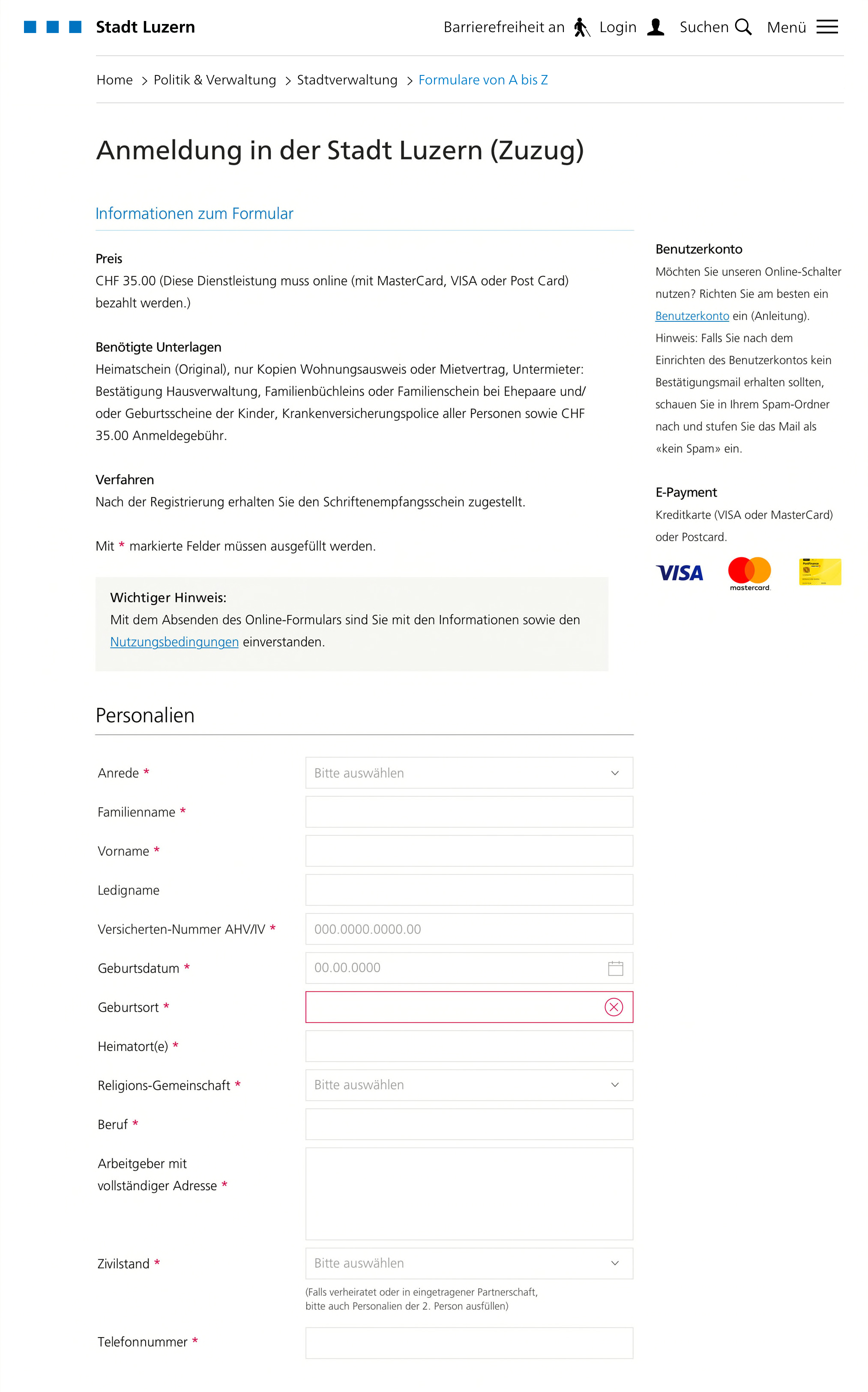
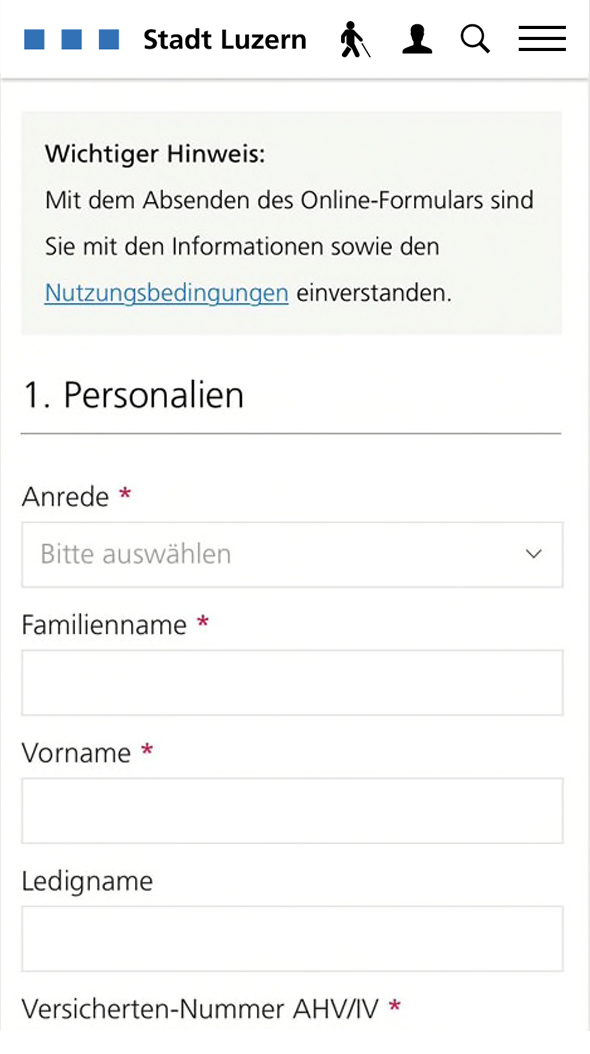
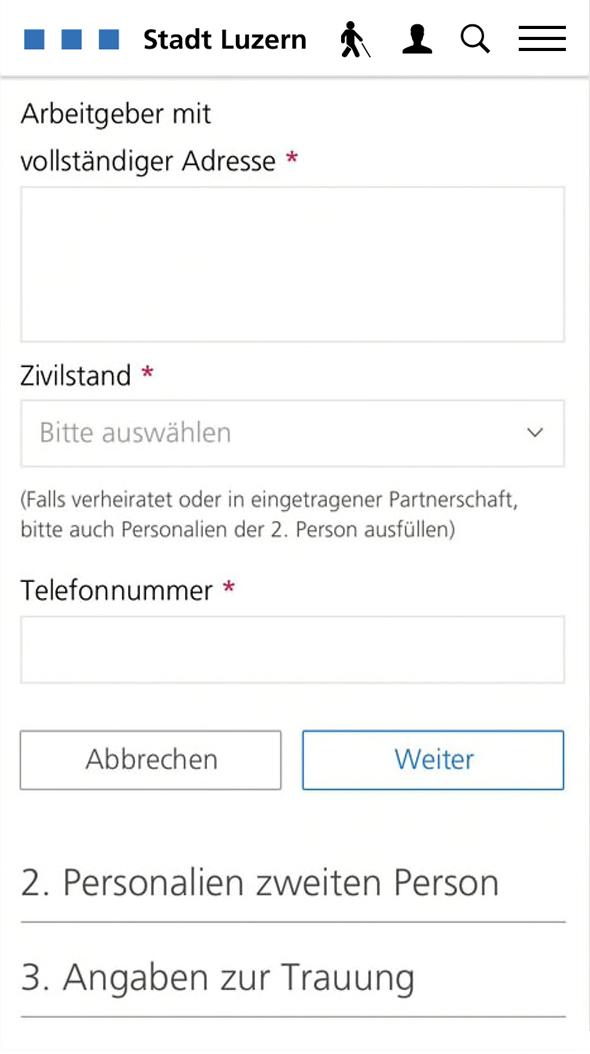
Benutzerfreundliche Formulare
Betrachten wir die Website als einen Online-Schalter, so erfreut sich jeder User über eine schnelle und unkomplizierte Abwicklungen. Wir gestalteten deshalb verständliche Formulare, die auf jedem Endgerät schnell und einfach auszufüllen sind.